Experiment 02: Destroying SoundCloud & Instagram
I was fortunate enough to be given the opportunity to help Moby premiere his new record via SoundCloud. I didn’t know what to expect from @TheLittleIdiot‘s latest piece of work. However, I soon learned he had created a phenomenal album with a perfectly crafted and inspiring theme: Destroyed
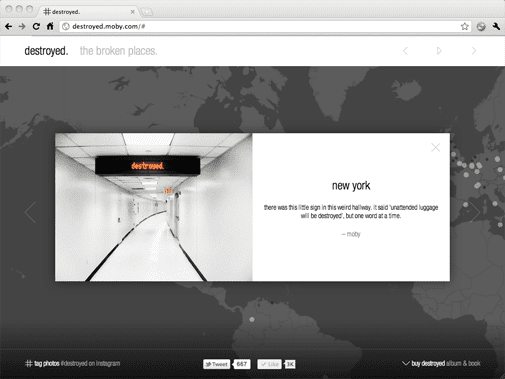
i don’t sleep very well when i travel. and as a result, i tend to be awake in cities when everyone else is asleep. that’s where this album, and the pictures that accompany it come from. it was primarily written late at night in cities when i felt like i was the only person awake (or alive), a soundtrack for empty cities at 2 a.m, at least that’s how i hear it. the pictures were taken on tour while i was writing the album. i wanted to show a different side of touring and traveling. a side that is often mundane, disconcerting, and occasionally beautiful.
ME == PUMPED
I immediately started on a very simple idea: Adding Moby’s photos to a map which users could explore while experiencing the record. A good digital marketing theme cannot stand on it’s own without a firm technical foundation, so I combined three of my favorites: Polymaps, Instagram, and of course SoundCloud.
Using Rails as a base, I developed a very simple and clean map/player interface using jQuery , CSS3, and PolyMaps. A photo model was then created and Tom Packer & I added each of Moby’s photos including his captions. Then I built a basic custom SoundCloud player into the header area which pulls the Destroyed set right from Moby’s account via our api.
Finally, we added some interaction by allowing fans to submit their own photos via Instagram. New photos tagged #destroyed are pulled in hourly via the Instagram API. And this layer of content creation is interesting because users are more likely to revisit their past photos than say a status update, constantly reminding them of the record.